

Jul 10, 20200 min read


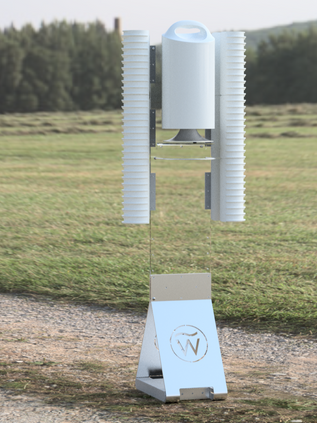
WAVE System Design - App Structure and UI
WAVE Drowning Detection System is designed to provide a more reliable and safe swimming experience. It is an innovative real-time...
Jul 8, 20202 min read


WAVE Systems App Design - User Research
#UserResearch #wavesystems#drowningdetectionsystem
Apr 11, 20202 min read


iMake-Robot for Makerspaces
social-robotic system design with Sara and Milan PRODUCT BRIEF Makerspaces are becoming increasingly popular in K-12 schools,...
Dec 18, 201810 min read


ABE: The Automated Bed Engineer
ENP162 group project with Sara and Milan Problem Statement and Design Goals The goal of the Automated Bed Engineer (ABE), is to automate...
Dec 18, 20185 min read


Lean Six Sigma
Library Project For Lean Six Sigma, by Bidiak Amana, Victor Adegboye, Sheena Dilixiati, Nadia Makarova Define Phase Problem Definition...
Dec 18, 20181 min read


ENP162->Blog10
reflection projection Finally! After all the assignments and blogs, holiday! For a short summary and reflection, great job! I wasn't...
Dec 14, 20181 min read


Sensory Rocking Chair
Assistive tech group project with Rachel Crist from occupational therapy “Create a sensory room in a Labbb Collaborative classroom and...
Dec 12, 20182 min read


ENP162->Blog 9
chatbots and more Is there anyone doesn't know what is chatbot? here is a video for a quick introduction. It is a robot or digital...
Dec 7, 20182 min read


ENP162->Blog8
IOT and other stuff If you google 'IoT,' There are lots of blogs and papers. What is IoT? Is it a good thing or bad? Specifically, I...
Dec 4, 20182 min read







Comments